주의!
본 설정은 사이트 디자인 및 기능에 반영되므로
잘못 수정시 사이트가 원하는 형태로 나오지 않을 수 있습니다.
이점 유의하시기 바랍니다.

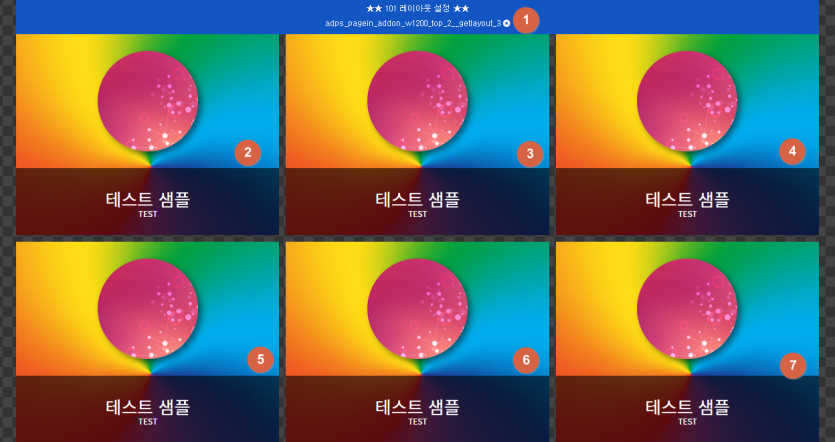
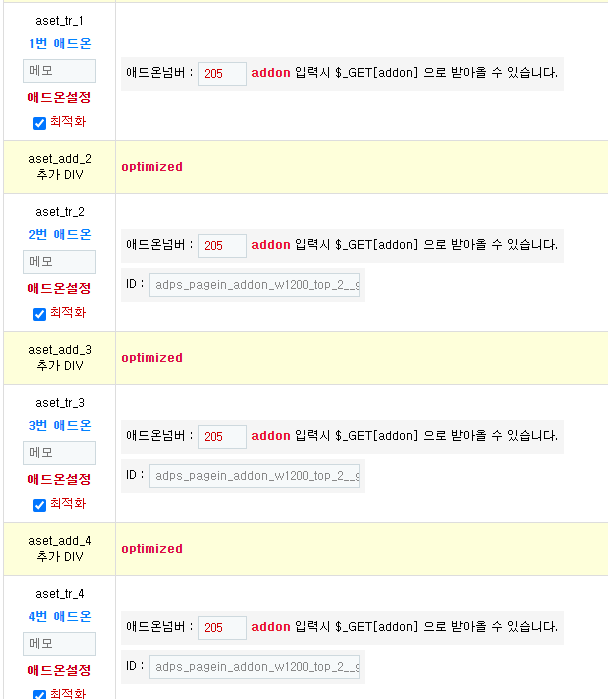
애드프로 솔루션의 기본 구조입니다.
101 레이아웃 애드온이 레이아웃을 잡으면
그 안에 다양한 애드온을 넣을 수 있습니다.
위 샘플 기준으로 101 레이아웃 애드온 안에 6개의 애드온이 위치하고 있습니다.
① : 101 레이아웃 애드온
② ~ ⑥ : 사용자가 지정한 애드온
우선 레이아웃을 변경하려면
관리자로 로그인 하신 뒤에
사이트 좌측 하단의  아이콘을 눌러서 101 레이아웃 애드온 편집메뉴를 활성화 시키세요.
아이콘을 눌러서 101 레이아웃 애드온 편집메뉴를 활성화 시키세요.
( 해당 설정 메뉴가 안보이시면 비활성 되어있는것입니다. 활성화를 원하시면 관리자에게 요청하세요. )
아이콘을 누르면

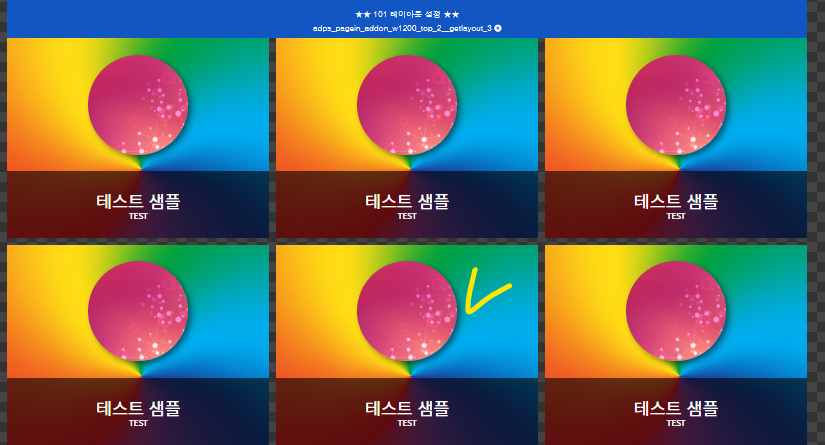
기존의 화면이

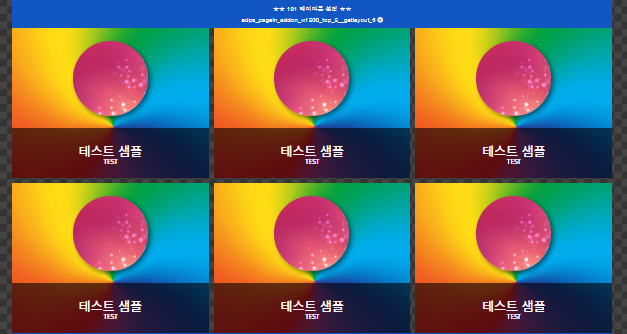
이렇게 파란색 101 레이아웃 애드온이 나타납니다.
수정을 원하시는 푸른 부분을 클릭하시면 설정창이 뜨는데요
101 레이아웃 애드온의 주 속성은
CSS (스타일) 설정과 애드온 갯수 설정이 있습니다.

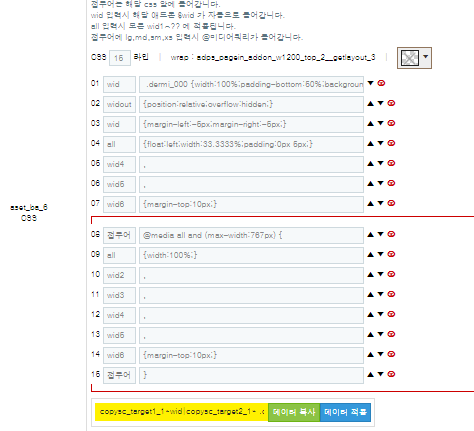
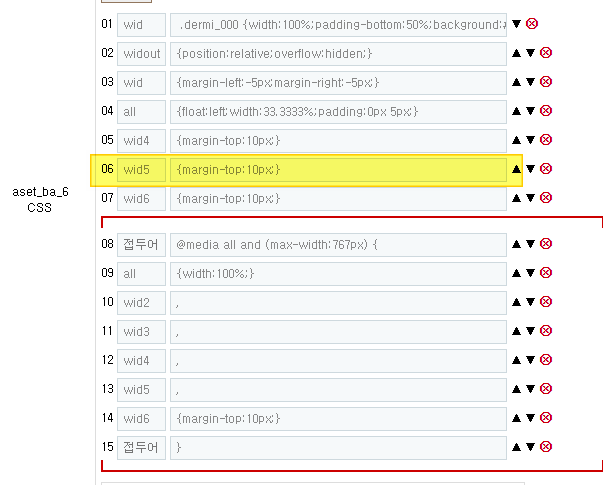
CSS 스타일 설정입니다.
애드온의 순서에 따라서 스타일을 지정할수 있는데
접두어는 애드온의 순번 wid1,wid2,wid3,wid4... 으로 되어있습니다.
그 다음으로


이렇게 애드온 설정들이 있습니다.
레이아웃 애드온 안에 다양한 애드온을 배치하고
CSS 스타일을 부여해서 최종 디자인을 완성합니다.

예시로 5번째 애드온에 테두리(border)를 넣어보겠습니다.
101 레이아웃 애드온 설정창에서

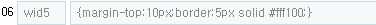
5번째 애드온 접두어인 wid5 부분에

border 스타일을 추가했습니다.

이후 하단의 애드온 저장을 누르면

이렇게 border 값이 적용되었습니다.
이 외에 font-size, color, background 등 다양한 CSS 스타일을 적용시킬 수 있습니다.